
よくローディング中とか、何かをやった時に待っている間の画面で時計代わりに回っているものがあると思う。
大体はGifアニメーションの画像を使用することが多いが、これはCSS3とjQueryを使用したローディングアニメ。
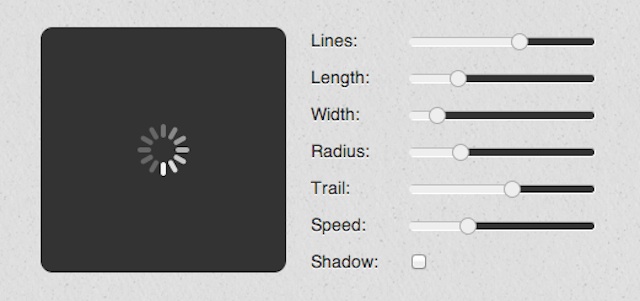
サイト上でいろいろサイズとかスピードとかを変更して試せる。小気味いい動きがちょっと楽しくなってくる。
spin.js is an animated CSS3 loading spinner. You can adjust every single parameter: number of lines, length and width of lines, radius, trail, speed of spinning, and whether there’s a shadow or not.
http://fgnass.github.com/spin.js/
|

